サイトがモバイルフレンドリーかどうかをチェックしてくれる Web サービス 「Google モバイルフレンドリーテスト」
2015/05/05
文書番号:20289
Googleはスマートフォン利用に最適化されたサイトが「モバイルでの」検索結果で優遇されやすくなるように変更すると発表していましたが、その変更が2015年4月21日に実施されたようです。
[Google]検索結果をもっとモバイル フレンドリーに
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
逆に言うとモバイル(スマートフォンとかタブレット端末)環境に最適化していないと検索結果の順位が落ちることになりますよ。と。
その変更が適用されたから半月弱ほど経ちますが、本サイトは元々PCからのアクセスが90%以上なのと、コンテンツの特性からか特別アクセス数が減った感じはありません。
それでも最近はモバイルからのアクセスの割合が少しずつ増えてきていることと、モバイル端末で見づらいのはよくないとは思っていたのでデザインの変更をすることにしました。
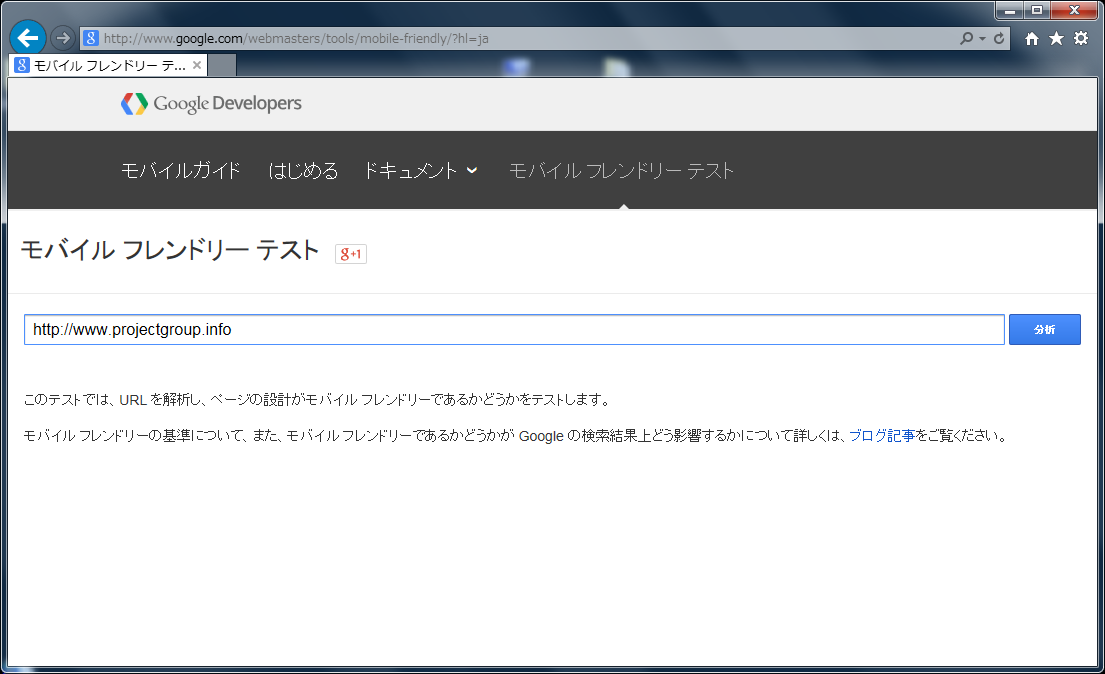
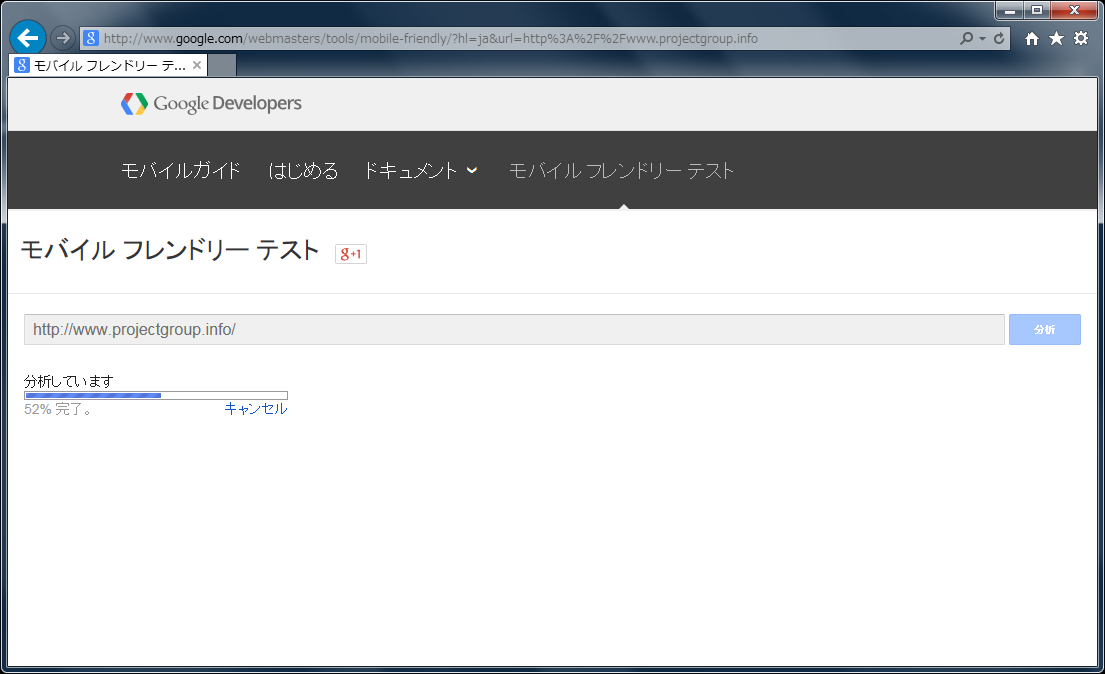
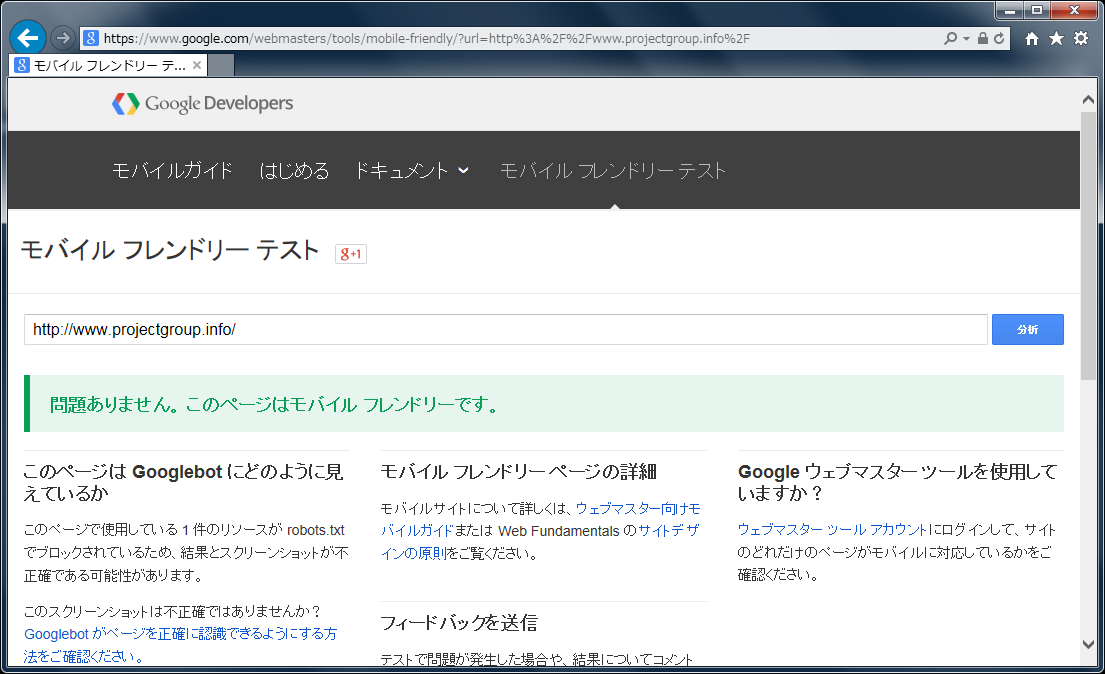
サイトをモバイル対応にした際、それが(Google的に)正しいかを確認するためのWebサービスが「モバイルフレンドリーテスト」です。
【使用方法】
【参考情報】
[Google]検索結果をもっとモバイル フレンドリーに
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html